Hier erfährst du, welche Anpassungsmöglichkeiten es für die Ausspielart des manuellen Teasers gibt.
Wenn ein Teaser in der Hub Preview manuell erstellt und mittels Code auf einer Website hinterlegt wird, anstatt diesen über das Teaser Management im moinAI Hub hinzuzufügen, können folgende Anpassungen am Verhalten des Chat-Widget Teasers vorgenommen werden. Das Chat-Widget bietet eine JS API Funktion, über die Steuerungsoptionen zur Verfügung stehen, die in der technischen Dokumentation beschrieben sind.
Empfehlung: Teaser sollten mittels Teaser Management im moinAI Hub erstellt und angepasst werden. Der manuelle Teaser ist veraltet.
Zeitversetztes Ausspielen
Eine zeitversetzte Ausspielung des Teasers kann optional über den Wert „timeout:" im Code in Millisekunden hinterlegt werden. Im Beispiel sind es zwei Sekunden.
<script>
//ChatWidgetReady function signals that the script is fully operational
//this function is called when the client side api can be accessed
var chatWidgetReady = function() {
//place your own logic in this function.
//example for teaser
window.knowhere.api.teaser({
showTeaser: true,
showAvatar: true,
message: 'Wie kann ich Ihnen helfen?',
quickActions: [{
text: 'Frage stellen',
intent: 'start'
},
{
text: 'Beispiel Thema',
intent: 'faq_beispielthema'
}
], timeout: 2000
});
}
</script>
Teaser auf mobilen Endgeräten ausblenden
Um das Ausspielen des Teasers nur auf dem Desktop zu ermöglich, kann technisch eine Regel gesetzt werden, damit das Teaser Script z.B. nur für bestimmten Bildschirmgrößen ausgespielt wird.
Dies kann z.B. über Media Queries oder auch Screen Resolution Tags im Google Tag Manager aufgesetzt werden. Die genaue Umsetzung ist abhängig von der technischen Website-Umgebung.
Teaser-Nachricht oder Action-Buttons ausblenden
Beim Erstellen des Teasers kann die Teaser-Nachricht leer gelassen werden, um dieses Element auszublenden. Wenn stattdessen eine Teaser-Nachricht ohne Action-Buttons ausgespielt werden soll, kann dies im Integrationscode definiert werden. Die Details sind in der technischen Dokumentation hinterlegt.
Avatar ausblenden
Siehe technischen Dokumentation
showAvatar: false
true = Avatar liegt über dem Widget-Icon. Nur wenn ein Teaser aktiv ist.
false = kein Avatar über dem Widget-Icon. Nur wenn ein Teaser aktiv ist.
Teaser Schließen merken
Der Teaser wird nicht mehr angezeigt, wenn Nutzer mit den Action-Buttons interagiert haben oder das Chat-Widget direkt geöffnet haben. Klickt der Nutzer den Schließen-X Button wird der Teaser ausgeblendet und erscheint beim Neuladen der Seite erneut. Dieses Verhalten ist der empfohlene Standard.
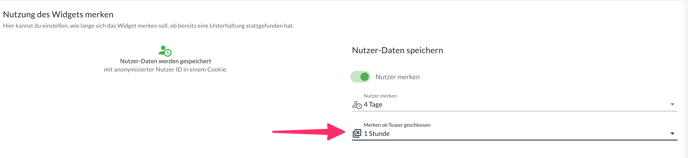
Bei Bedarf kann dieses Verhalten aller Teaser im Bereich Widget & Teaser und dort unter Widget Darstellung angepasst werden. Dort findet sich im unteren Bereich ein Abschnitt Nutzung des Widget merken.
Wenn Nutzer-Daten Speichern erlaubt wird, kann sich das aktive Schließen eines Teasers von einem Nutzer gemerkt werden. Hierfür wählt man die Dauer aus, wie lange sich das Schließen des Teasers gemerkt werden soll. Für diese Dauer wird dem Nutzer nicht erneut ein Teaser angezeigt.