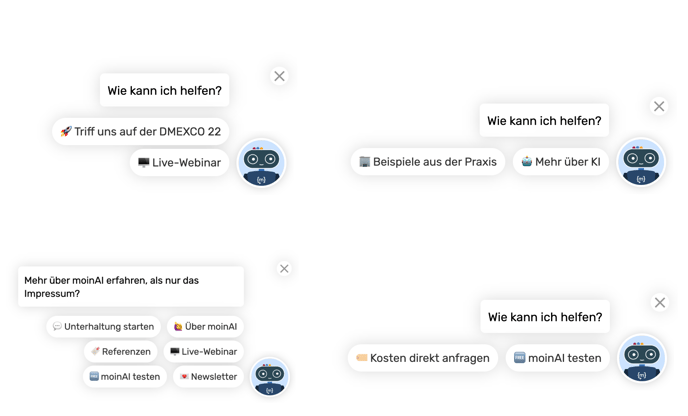
Ein Teaser wird mit wenigen Klicks ergänzt, um auf den Service im Chat Aufmerksam zu machen und kann dafür individuell angepasst werden.
Der Teaser erscheint zusätzlich am Chat-Widget und kann für jede Unterseite der Website konfiguriert werden, um so passend zum jeweiligen Kontext zu begrüßen und direkt passende Themen anzubieten. Du kannst einen Teaser aufsetzen und diesen auf allen oder auf ausgewählten Seiten integrieren. Durch das Integrieren von spezifischen Teasern, die zur jeweiligen Seite passen, wird das Engagement erhöht.
Zum einen besteht der Teaser aus einer Textnachricht wie z.B. „Wie kann ich Ihnen helfen?", die die Aufmerksamkeit der Website-Besucher:innen auf sich zieht. Zum anderen können Action Buttons angelegt werden, die den Nutzer:innen passend zur Seite Chatbot Themen vorschlagen.
Als Standard-Button ist der Action-Button „Frage stellen" hinterlegt, um jeden Fragebedarf anzusprechen. Für die verschiedenen Unterseiten können zusätzlich jeweils passende Action-Buttons hinterlegt werden, die direkt die Antwort-Inhalte eines bestimmten Themas ausspielen.

1. Teaser erstellen
Die Teaser Verwaltung befindet sich unter dem Menüpunkt Widget & Teaser unter Teaser Setup.
-png.png)
Ein neuer Teaser kann über den Hinzufügen Button erstellt werden. Anschließend muss ein Name für den Teaser definiert werden, der nur für das Teaser Management relevant ist. Zum Erstellen des Teasers muss der Button Teaser erstellen geklickt werden.
Es wird stets ein Standard-Teaser mit einem Action-Button angelegt. In der Seitenleiste bekommt man eine Vorschau des Teasers.
-png.png?width=413&name=CleanShot%202022-08-17%20at%2015-28-22@2x%20(1)-png.png)
2. Teaser editieren
Es kann nun der Teaser editiert werden. Dafür geht man auf den Editier-Stift. Ein neu erstellter Teaser ist deaktiviert. Auch in der Editoransicht ist direkt die Vorschau des Teasers zu sehen und passt sich bei jeder inhaltlichen Änderung an.
-png.png?width=603&name=CleanShot%202022-08-17%20at%2015-28-47@2x%20(1)-png.png)
Um eine weitere Teaser Action hinzuzufügen, geht man auf den Button Action hinzufügen. Als Action kann ein Thema, Formular oder „Unterhaltung starten" ausgewählt werden. Wichtig ist hierbei, dass nur Themen zur Auswahl stehen, die bereits live und aktiv sind.
-png.png)
Webseiten zum Ausspielen eingrenzen
Standardmäßig wird auf allen Seiten der Teaser ausgespielt, auf denen das Chat-Widget ausgespielt wird. Möchte man dies eingrenzen, können verschiedene Regeln definiert werden.

Dafür aktiviert man Erweiterte Optionen.
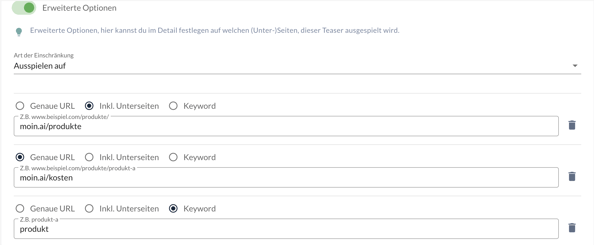
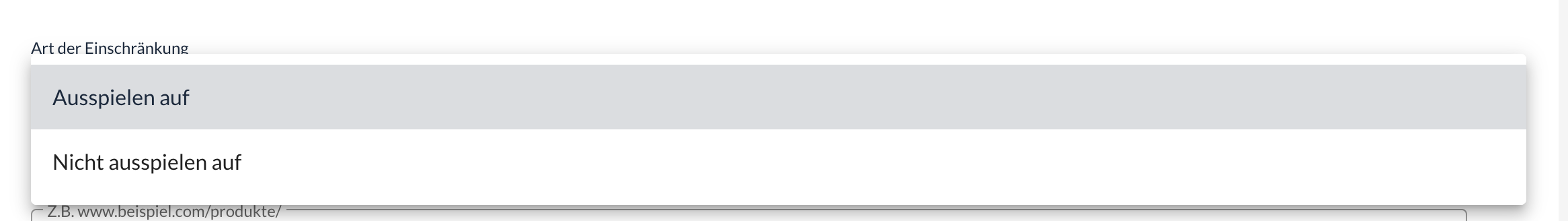
Nun kann aus zwei verschiedenen Arten der Regel-Einschränkungen gewählt werden. Der Teaser wird nur auf Seiten ausgespielt, die eine der folgenden Regeln erfüllt oder er wird nur auf allen anderen Seiten ausgespielt, die nicht diese Regeln erfüllen.

Es können beliebige Bedingungen definiert werden, aber nur von dem einem Typ. Jede Bedingung kann entweder eine „Genaue URL", eine URL „inkl. Unterseiten" oder ein Keyword sein.
- Genaue URL:
Diese Bedingung ist erfüllt sofern der Teaser von genau dieser Seite angefordert wird, z.B. www.moin.ai/preise
- Inkl. Unterseiten:
Diese Bedingung ist erfüllt sobald der Teaser auf einer Seite angefordert wird, deren URL genau damit Startet und damit eine Teil URL ist, z.B. www.moin.ai/feature würde auch auf www.moin.ai/feature/dreaming erfüllt sein.
- Keyword:
Diese Bedingung ist erfüllt sobald der Teaser auf einer Seite angefordert wird, deren URL das Keyword enthält, z.B. „marketing" würde auf der Seite www.moin.ai/sales-marketing-chatbots erfüllt sein.
3. Teaser aktivieren
Ist der Teaser wie gewünscht editiert, kann er nun aktiviert werden. Dafür im Editiermodus den Teaser ganz oben aktivieren und anschließend speichern oder in der Teaser Liste über das Kontextmenü den Teaser aktivieren. Die Änderungen müssen nicht veröffentlicht werden. Mit Klick auf Speichern und das Aktivieren gehen die Änderungen direkt live.
-png.png)
Die Reihenfolge der einzelnen Teaser auf der Übersichtsseite spielt bei der Wahl, welcher Teaser ausgespielt wird, eine große Rolle. Der Teaser ganz oben in der Liste, hat die höchste Prio und sind alle Bedingungen zum Ausspielen erfüllt und der Teaser ist aktiv, wird dieser ausgespielt. Es kann in der Liste über das Kontextmenü die Reihenfolge der Teaser verschoben werden.
Teaser duplizieren
In der Liste über das Kontextmenü kann ein Teaser schnell und einfach dupliziert werden. Der neu erstellte Teaser ist zunächst deaktiviert, enthält sonst aber alle Inhalte und Einstellungen des ausgewählten Teasers.
Teaser löschen oder deaktivieren
Über das Kontextmenü kann ein Teaser auch einfach gelöscht oder nur deaktiviert werden.
4. Teaser Verhalten anpassen
Für jeden Teaser können separat Anpassungen an dem Verhalten der Ausspielung auf der Website festgelegt werden.
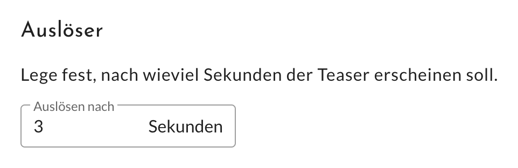
Zeitversetzte Ausspielung
Der Teaser wird regulär nach einer Sekunde ausgespielt. Diese Zeit kann Bedarf in jedem Teaser angepasst werden:

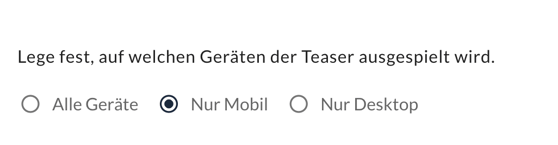
Mobil oder Desktop?
Der Teaser kann auf verschiedenen Geräten erscheinen. Ein Teaser kann auf allen Endgeräten ausgespielt werden oder einschränkt nur auf der mobilen Version oder der Desktop Version der Website angezeigt werden.

Teaser Schließen merken
Der Teaser wird beim Öffnen einer Seite ausgespielt. Er wird nicht mehr angezeigt, wenn NutzerInnen mit den Action-Buttons interagiert haben oder das Chat-Widget direkt geöffnet haben. Klicken NutzerInnen den Schließen-X Button wird der Teaser ausgeblendet und erscheint bei dem Neuladen der Seite oder dem Öffnen einer Unterseite erneut. Dieses Verhalten ist die empfohlene Standardeinstellung - sie kann bei Bedarf angepasst werden.
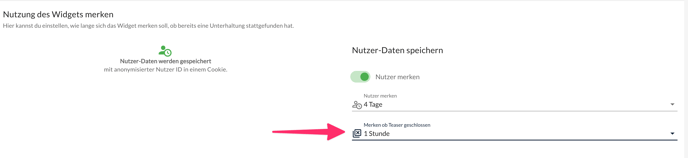
Das allgemeine Verhalten aller Teaser kann im Bereich Widget & Teaser und dort unter Widget Darstellung vorgenommen werden. Dort findet sich im unteren Bereich ein Abschnitt Nutzung des Widget merken.
Wenn Nutzer-Daten Speichern erlaubt wird, kann sich das aktive Schließen eines Teasers von einem Nutzer gemerkt werden. Hierfür wählt man die Dauer aus, wie lange sich das Schließen des Teasers gemerkt werden soll. Für diese Dauer wird dem Nutzer nicht erneut ein Teaser angezeigt. 
Alternativ - Teaser für manuelle Integration erstellen
Anstatt einen Teaser im moinAI Hub Teaser Manager zu erstellen, kann in der Preview ein Teaser gestaltet und als Code generiert werden, um diesen z.B. im Google Tag Manager der Website manuell zu hinterlegen.
Empfehlung: Teaser sollten mittels Teaser Management im moinAI Hub erstellt und angepasst werden. Der manuelle Teaser ist veraltet.
Die Teaser-Nachricht und die Action Buttons darunter können für jede Unterseite anders definiert werden. Dazu wird der angepasste Code nur für bestimmte Unterseiten auf der Website integriert.
<script>
//ChatWidgetReady function signals that the script is fully operational
//this function is called when the client side api can be accessed
var chatWidgetReady = function() {
//place your own logic in this function.
//example for teaser
window.knowhere.api.teaser({
showTeaser: true,
showAvatar: true,
message: 'Wie kann ich Ihnen helfen?',
quickActions: [{
text: 'Frage stellen',
intent: 'start'
},
{
text: 'Beratung anfordern',
intent: 'faq_beratung'
}
]
})
}
</script>
In dem Artikel zu Teaser Anpassungen sind mögliche Änderungen am Verhalten des manuellen Chat-Widget Teasers beschrieben.
