Der moinAI Chatbot kann in wenigen Schritten auf einer Website oder in einer App integriert werden.
Das Chat-Widget von moinAI wird mit einem einfachen Javascript auf der Website hinzugefügt. Vor dem Go-Live muss der Stand des Chatbots im Hub veröffentlicht werden, sodass der Live-Chatbot auf den aktuellen Stand gesetzt wird.
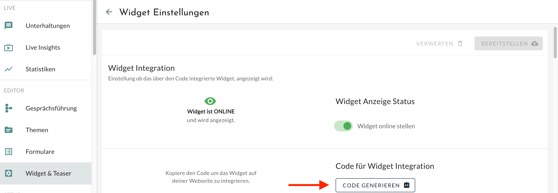
Im moinAI Hub findet sich im Menü Widget & Teaser unter Widget Darstellung den Integrationscode:


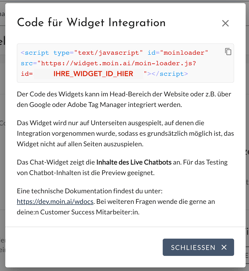
Für den Go-live muss der Code des Chat-Widgets
a) im Head-Bereich der Website oder
b) z.B. über den Google Tag Manager integriert werden.
<script type="text/javascript" id="moinloader" src="https://widget.moin.ai/moin-loader.js?id=IHRE_BOT_ID_HIER"></script>
Chat-Widget API
Das Widget bietet eine JS API Funktion, über die weitere Steuerungsoptionen zur Verfügung stehen. In dem Artikel zu Chat-Widget Anpassungen sind mögliche Änderungen des Chat-Widgets beschrieben.
Teaser Setup und Integration
Der am Chat-Widget erscheinende Teaser kann im moinAI Hub im Menü Widget & Teaser unter Teaser Setup erstellt werden, sobald das Chat-Widget live auf der Website ist.
Google Tag Manager - Integration von Tags
YouTube Video (1 Min.) mit einer Anleitung für das Anlegen von Tags im GTM.
- Neues “benutzerdefiniertes HTML-Tag” anlegen.
- Widget Code einfügen.
- Als Trigger "All pages" wählen, um das Widget auf allen Unterseiten identisch zu integrieren. Alternativ die Unterseiten definieren, auf denen das Widget erscheinen soll.
- Den Vorgang identisch für den Teaser Code durchführen.
Anschließend empfiehlt es sich, die GTM-Testumgebung o.ä. aufzurufen, um die Integration zu überprüfen. Es gibt eine offizielle Anleitung zu dem GTM Preview Mode. Die Vorschau Funktion wird auch in diesem YouTube Video gezeigt.
Integration via iFrame
Neben den beschriebenen Möglichkeiten kann das Chat-Fenster auch via iFrame auf der Webseite eingebunden werden. Infos hierzu finden sich in der technischen Dokumentation.
Eine Integration über iFrame auf der Website wird nicht empfohlen. Die Erfahrung zeigt, dass die Zahl der Spam-Anfragen steigt, wenn der Chat offen auf der Website angezeigt wird und nicht nur bei Bedarf proaktiv von NutzerInnen geöffnet wird.
Darüber hinaus können Darstellungsprobleme auftreten, die die Nutzung des Chatbots erschweren.
Integration in eine App
Um die Einbindung des KI-Chatbots in eine App für mobilen Endgeräte zu ermöglichen, muss zuvor eine Unterseite für die Webseite erstellt oder der Chatbot auf einer bestehenden Unterseite der Webseite integriert werden. Anschließend muss die technische Integration um die Regel ergänzt werden, dass sich das Chat-Widget beim Öffnen der Unterseite automatisch öffnet (siehe Knowledge Base).
Beim Aufrufen der Seite mit mobilen Endgeräten kommt der Nutzer so direkt in eine bildschirmfüllende Ansicht des Chat-Widgets und kann den KI-Chatbot nutzen. Die Unterseite wird in der App verlinkt.
Für das Ausspielen des Chatbots in einer App wird entsprechend lediglich der Integrationscode benötigt, der wie oben beschrieben abgerufen werden kann. Sodann kann der Chatbot bzw. die Unterseite mit Chatbot via Android/iOS Webview oder iFrame in der App ausgespielt werden.
