The moinAI chatbot can be integrated on a website or in an app in just a few steps.
The moinAI chat widget is added to the website with a simple Javascript.
Before the Go-live, the status of the chatbot must be published in the Hub so that the live chatbot is updated to the current status.
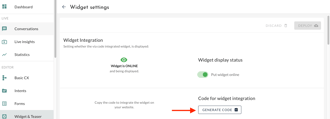
In the moinAI Hub, you can find the integration code in the Widget & Teaser menu under Widget Settings:


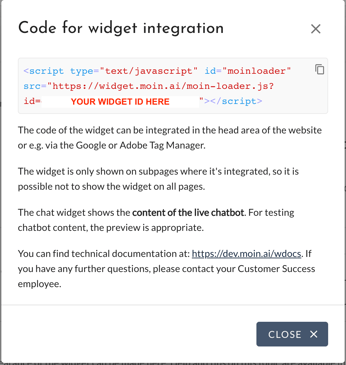
For the Go-live, the following code of the chat widget has to be
a) in the head area of the website or
b) e.g. via the Google Tag Manager.
<script type="text/javascript" id="moinloader" src="https://widget.moin.ai/moin-loader.js?id=YOUR_BOT_ID_HERE"></script>
Chat Widget API
The widget provides a JS API function with further control options. The article on chat widget adjustments describes possible changes to the chat widget.
Teaser Set Up and Integration
The Teaser can be created in the moinAI Hub in the Widget & Teaser menu under Teaser Setup once the chat widget is live on the website.
Google Tag Manager - Integration of tags
YouTube video (1 min.) with instructions on how to create tags in the GTM.
- Create a new "custom HTML tag".
- Insert widget code.
- Select "All pages" as trigger to integrate the widget identically on all subpages.
- Alternatively, define the sub-pages on which the widget is to appear.
Perform the same procedure for the teaser code.
It is then advisable to call up the GTM test environment or similar to check the integration. There is an official manual for the GTM Preview Mode. The preview function is also shown in this YouTube video.
Integration via iFrame
In addition to the options described, the chat window can also be integrated into the website via iFrame. Information on this can be found in the technical documentation.
An integration via iFrame is not recommended. Experience has shown that the number of spam enquiries increases if the chat is displayed on the website in this way.
In addition, display problems can occur that make the chatbot more difficult to use.
Integration into an app
To enable the integration of the AI chatbot into an app for mobile devices, a subpage must first be created for the website or the chatbot must be integrated into an existing subpage of the website. The technical integration must then be supplemented with the rule that the chat widget opens automatically when the subpage is opened (see Knowledgebase)
When accessing the page with mobile devices, the user is taken directly to a full-screen view of the chat widget and can use the AI chatbot. The subpage is linked in the app.
To play the chatbot in an app, only the integration code is required, which can be retrieved as described above. The chatbot or subpage with chatbot can then be displayed in the app via Android/iOS Webview or iFrame.
