Hier wird erklärt, wie eine Chatbot Antworten gestaltet wird - welche Elemente es gibt und wie eine Antwort aufgebaut. Außerdem zeigen wir, wie die Themen-Inhalte bearbeitet werden können.
- Was ist neu?
- Themenübersicht
- Kompanion zum Erstellen einer Antwort
- Antworten editieren
- Entwurf speichern
- Erweitertes Kontextmenü und Sidebar
- Flow-Chart und Lesemodus
- Veröffentlichen
1. Was ist neu? (Februar 2024)
Der neue Inhalte-Editor im moinAI Hub kommt mit einer ganzen Reihe an Änderungen daher. Folgende Features wurden zuletzt hinzugefügt:
- Neues Design
- Quick Infos
- Toolbar
- Rückgängigmachen & Wiederherstellen
- Erweitertes Kontextmenü
- Lesemodus
- Sidebar
- Flow Preview
- Themen Details
- Kompanion als redaktionellerAssistent
- Änderungsprotokoll
- Inhalte kopieren & einfügen
2. Themenübersicht
In dem Hub-Bereich Themen gibt es zunächst eine Übersicht über die angelegten Themen des Chatbots.
Nach dem Klick auf ein Thema werden in der rechten Info-Box detaillierte Informationen zum Thema, d.h. der Titel, das Szenario, der Status, die typischen Nutzeranfragen und die Relevanz angezeigt.
Mit einem Klick auf den Button Bearbeiten wird der Inhalte-Editor geöffnet. Konkrete Ausführungen zum Inhalte-Editor findest du unter 4.
3. Kompanion zum Erstellen einer Antwort
Das neue Feature erstellt automatisiert Antwort-Inhalte. Um die Funktion zu nutzen, klicke auf den Button mit den drei Sternen. Dieser befindet sich in der Toolbar, rechts neben dem Titel des Themas.
Im nächsten Schritt kann in der Eingabemaske eine URL hinterlegt werden. Basierend auf den Inhalten dieser Website werden mit generativer künstlicher Intelligenz Inhalte für vollständige Antworten als Entwurf erstellt.
Optional können weitere Informationen eingefügt werden, die bei der Antworterstellung berücksichtigt werden sollen.
Mit dem Klick auf Weiter werden nun - auf Basis der gegebenen Informationen - dreiunterschiedliche Vorschläge generiert. Sobald das Generieren abgeschlossen ist, kann einer der Vorschläge ausgewählt werden.
Der Fokus und eine stichpunktartige Zusammenfassung der Inhalte der drei Entwürfe werden angezeigt. Mit Klick auf Weiter werden die Antwort-Inhalte für das jeweilige Thema in den Inhalte-Editor übertragen.
4. Antworten editieren
Im Antworte-Editor selbst werden der Titel des Themas, das Szenario und die typischen Nutzeranfragen dargestellt. Weiterhin finden sich über dem Szenario die Quick Infos zum Thema. Rechtsbündig neben dem Titel findet sich die neue Kontrollleiste/Toolbar. Äußerst rechts kann die Sidebar geöffnet werden.
a) Quick Infos
Es gibt insgesamt acht Quick-Infos. Folgende Bedeutung haben die einzelnen Symbole:
Das Thema ist Live-geschaltet.
Das Thema ist in der Preview verfügbar
Das Thema ist deaktiviert.
Das Thema wird umgeleitet auf ein anderes Thema, dessen Titel angezeigt wird.
Die Änderungen sind bereitgestellt.
Die Änderungen sind noch nicht bereitgestellt.
Die Änderungen sind lokal entworfen, aber noch nicht gespeichert.
Titel des Kanals, wenn mehrere Kanäle verwendet werden.
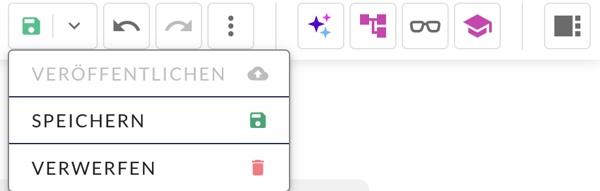
b) Speichern und Verwerfen & Undo-/Redo-Button
In der Toolbar findet sich zentral der Button zum Speichern bzw. Verwerfen lokaler Änderungen. Sobald ein Element der Antwort angepasst wurde, färbt sich der Button grün. Der Button wird angeklickt und es kann ausgewählt werden, ob die Änderungen gespeichert oder verworfen werden sollen.
Über den selben Button kann die Möglichkeit ausgewählt werden, neugestaltete Antwortinhalte eines Themas nach dem Speichern separat zu veröffentlichen ohne andere Änderungen an Chatbot Inhalten zu veröffentlichen.
Sofern eine Änderung gespeichert wird, ist es ratsam zu notieren, was geändert wurde. Dies geschieht in der Eingabemaske nach dem Speichern. Diese Notiz erscheint in der Übersicht (siehe hierzu 6. Änderungsprotokoll) und es kann nachvollzogen werden, was konkret geändert wurde.
Rechts neben dem Speicher-Button befindet sich der Undo/Redo-Button. Eine vorgenommene Änderung kann zurückgenommen oder wiederhergestellt werden. Sobald der aktuelle Entwurf gespeichert wurde, kann der Undo/Redo-Button nicht mehr verwendet werden. Jedoch kann der vorherige Stand der Antwort wiederhergestellt werden (siehe hierzu 6. Änderungsprotokoll).
c) Kopieren einzelner Aktionen
Über die drei Punkte links des Textfeldes bzw. der Grafik kann eine Kontrollmaske geöffnet werden. Hier können unterschiedliche Befehle ausgeführt werden. Textinhalte, Bilder und Slides können kopiert und an anderer Stelle eingefügt werden. Auch können die einzelnen Positionen verschoben werden.
Analog können so auch einzelne Antwort-Buttons einer Multiple-Choice Frage verschoben werden. Das gilt auch für Links. Hier ist das Kopieren jedoch nicht möglich.
d) Aufbau einer Chatbot Antwort
Zu Beginn steht die zum Thema passende Bestätigungsfrage. Diese wird nicht immer ausgespielt, sondern nur, wenn die KI unsicher ist, ob das angedachte Thema tatsächlich gemeint ist. Darunter folgt der Inhalt des Themas bzw. die Antwort des Chatbots sowie der definierte Abschluss. Als Standard ist dort die Bewertungsfrage hinterlegt.
Als erste Information für die Nutzer:innen sollte ein einleitender Satz verwendet werden, um sie thematisch abzuholen. Diese erste Information sollte so formuliert sein, dass sie auch ohne die vorangestellte Bestätigungsfrage eine passende Einleitung bietet.
e) Conversational Design Elemente
Anschließend kann die Antwort hinterlegt und durch verschiedene Conversational Design Elemente erweitert werden.
Ein Klick auf das Plus öffnet die Auswahl zu den einzelnen Elementen.
Elemente können auf der linken Seite über das Zusatzmenü bzw. dem Drei-Punkte-Menü durch Herüberfahren mit dem Mauszeiger entfernt werden oder deren Position nach weiter oben oder unten innerhalb des Antwort-Verlaufs verschoben werden.
Textfelder
Mit diesem Element können einfache Textnachrichten hinterlegt werden. Per Default ist immer ein Textfeld hinterlegt. Mit Klick auf das Plus können weitere Textfelder hinzugefügt werden.
Jedes Textfeld kann um bis zu drei URL-Buttons erweitert werden.
Links/Verlinkungen
Mit dem Link-Button kann die URL zu einer Website hinterlegt und der Button-Text entsprechend betitelt werden. Bei Bedarf ist es möglich weitere Links über den Plus-Button hinzuzufügen (bis zu max. 3 Buttons je Text)
Es können auch E-Mails und Telefonnummern verlinkt werden. Hierfür wird auf Neuer Button geklickt und danach die Eingabemaske über die drei Punkte geöffnet. Sodann kann die URL eingepflegt werden.
Media/Bilder
Neben Texten und Links können unter Media eigene Bilder hochgeladen werden.
Ein Bild wird entweder mit Klick auf Datei Hochladen ausgewählt oder per Drag & Drop direkt in das Feld gezogen.
Slider und Videos
Via Slides gibt es die Möglichkeit mehrere Bilder in einer Art Bilder-Karussell hochzuladen. Im Gegenteil zur vorherigen Option, kann hier zu jedem Bild ein Titel, eine Beschreibung und ein Link ergänzt werden.
Dafür wird die Eingabemaske über die drei Punkte geöffnet. Ein Klick auf edit ermöglicht das Hinzufügen der Inhalte.. In der nun geöffneten Eingabemaske kann - nach dem identischen Verfahren wie zuvor bei den Bildern - die Grafik hinzugefügt werden. Durch Klick auf neuer Button kann eine URL hinzugefügt werden.
Die Verwendung von web-optimierten Bildern wird empfohlen. Das bedeutet, dass die Bild-Datei so klein wie möglich sein sollte, um Ladezeiten kurz zu halten. Außerdem sollten Grafiken im Querformat genutzt werden. Bilder, bei denen die Breite größer als die Höhe ist, werden optimal im Widget angezeigt.
z.B. Bild mit 955 x 500 px im Format 1:2.35 als .png oder .jpg (<150kb)
Videos können im Format MPG oder MOV auf die gleiche Art hinzugefügt werden. Jedes Video kann bis zu 100mb umfassen, es sollte jedoch auch hier auf eine kleinstmögliche Dateigröße geachtet werden, um kurze Ladezeiten zu gewährleisten.
Ja/Nein-Frage
Die Ja/Nein-Frage kann, wie die Multiple-Choice-Frage eingesetzt werden - verfügt jedoch nur über die zwei Optionen Ja und Nein als Antwortauswahl.
Wenn Nutzer:innen die Frage mit Freitext beantworten, z.B. mit "Ja, bitte", wird dies verstanden.
Multiple Choice Fragen
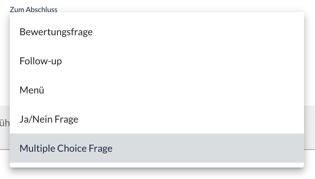
Die Möglichkeit zum Erweitern der Antwort bietet der Abschluss. Die Optionen der verfügbaren Conversational Design Elemente können mit dem Klick auf das Feld eingesehen werden.

Alternativ kann z.B. eine Multiple-Choice Frage hinterlegt werden. Die Auswahlmöglichkeiten werden als Quick-Reply-Buttons ergänzt und haben jeweils ihre eigene Teil-Antwort. Dabei handelt es sich um Buttons, die nach der Auswahl wieder verschwinden. Durch das Plus kann ein weiterer Button hinzugefügt werden.
Beispiel: Nutzer:innen fragen, wie sie ihr Passwort zurücksetzen können. Da es mehrere Möglichkeiten gibt, muss vorab gefragt werden, wo sie ihr Passwort zurücksetzen möchten.
Die weiterführende Multiple Choice Frage lautet entsprechend: “Wo möchten Sie Ihr Passwort zurücksetzen?”
Quick Reply Button Auswahl:
- App
- Webseite
Im Anschluss folgt eine weiterführende Antwort, die unter den Optionen ausgewählt werden kann. Das Element wird ergänzt und eine Textnachricht kann eingegeben werden.
Follow-Up
Beim Follow-Up handelt es sich um eine Folgefrage mit Weiterleitung zu einem anderen bestehenden Thema oder einem Formular, z.B. dem Formular Human Takeover.
Der Follow-Up startet immer mit einer weiterführenden Frage zum Thema oder Formular, auf das weitergeleitet wird. In unserem Beispiel gehen wir davon aus, dass die Nutzer:innen gefragt haben, wie sie sich wieder in ihren Account einloggen können. Die Antwort hat ihnen leider nicht weitergeholfen und nun wird per Follow-Up angeboten das Anliegen an den Kundenservice zu eskalieren und das Formular:Takeover wird ausgespielt:
Weiterführende Frage: “Möchten Sie Ihr Anliegen jetzt an den Kundenservice weiterleiten?”
Mit Klick auf “Ja” wird das entsprechende Formular ausgespielt und die Anfrage der Nutzer:innen weitergeleitet.
Weiter mit bestehendem Inhalt
Neben den bereits genannten Optionen, kann unter dem Abschnitt „Weiter mit” auch auf einen bestehenden Inhalt, d.h. ein Antwortsegment, das an anderer Stelle der Gesamtantwort steht, verwiesen werden. So können innerhalb eines Themas Schleifen gebaut werden. Das Springen bietet sich an, wenn bereits zuvor gegebene Antworten nochmal relevant sind.
Happy Path
Das Element Happy Path beendet das Thema mit dem Gesprächselement Happy Path. Hierbei erfolgt entsprechend keine Messung von Bewertungen oder Conversions und das Thema wird mit der Aussage beendet, dass Nutzer:innen gerne weitere Fragen stellen können.
Ist als Erfolgsmessung das Conversion-Ziel eingestellt, wird per Default der Happy Path (nach Klick) als Abschluss ausgewählt.
Bewertungsfrage
Die Bewertungsfrage sollte als Abschluss einer Antwort gewählt werden, wenn diese ein informatives Ziel hat, nämlich die Nutzer:innen mit Informationen zu versorgen. Mit der Bewertung (Ja oder Nein) kann anschließend die Qualität der Antwort gemessen werden.
Im Bereich Statistiken können die Bewertungen der einzelnen Chatbot Antworten eingesehen werden.
5. Entwurf speichern
Abschließend oder idealerweise schon während des Bearbeitens sollten alle getätigten Änderungen gespeichert werden. Hierzu wähle das bereits beschriebene Speicher-Symbol in der Toolbar (hierzu siehe 4b).
Wenn eine Änderung nicht gespeichert wurde, wird immer der lokale Entwurf eines Nutzers angezeigt. Sollten mehrere Nutzer in einem Thema arbeiten, kann dieser lokale Entwurf, wenn nicht gespeichert wurde, von einem anderen Nutzer überschrieben werden.
Angenommen, es meldet sich ein Kollege im Hub an und ergänzt in der Antwort einen Quick Reply Button und speichert die Anpassung.
Im Editier-Modus, dem persönlichen lokalen Entwurf, stehen allerdings weiterhin nur die zwei Quick Reply Buttons App und Webseite. Wenn nun also eine weitere Änderung an dem Inhalt vorgenommen wird, muss vorher der persönliche Entwurf auf den aktuellsten Stand aktualisiert werden, indem auf den Button Verwerfen geklickt wird. Dieser ist in solchen Fällen „aktiviert” also nicht ausgegraut. Damit werden lokal gespeicherte Änderungen verworfen und der aktuelle Stand der Antwort wird angezeigt.
6. Erweitertes Kontextmenü und Sidebar
a) Das erweiterte Kontextmenü
Das Erweiterte Kontextmenü wird über die drei Punkte in der Toolbar aufgerufen. Hier ist die Titeländerung möglich. Hierfür wird Thema umbenennen ausgewählt und der neue Titel kann eingegeben werden.
Sofern der Chatbot über mehrere Kanäle verfügt, kann hier zwischen den Kanälen gewechselt werden. Hierbei bleiben Hub-NutzerInnen so lange im ausgewählten Kanal, bis dieser wieder gewechselt wird; auch dann, wenn zwischen den Themen gewechselt wird.
In welchem Kanal gearbeitet wird, wird oben in der Quick Info (siehe hierzu 4a) angezeigt.
Unter dem Punkt Erfolgsmessung kann eingestellt werden, ob der Erfolg anhand des Conversionziels oder der Bewertungsfrage bemessen werden soll.
Unter dem Punkt Status ändern wird Sichtbarkeit eines Themas bzw. der Antwort-Inhalte festgelegt.
🔴- Das Thema ist sowohl in der Hub Preview als auch im Live-Bot deaktiviert.
🟡- Das Thema ist nur in der Hub Preview aktiv. Hier kann das Thema getestet werden.
🟢- Das Thema ist in der Hub Preview und im Live-Bot aktiv.
Auch finden sich in dem Kontextmenü die Buttons Importieren und Exportieren. Hier besteht die Möglichkeit, Antwort-Inhalte im JSON-Format zu importieren und zu exportieren.
Es öffnet sich die Eingabemaske, in der der gewünschte Ziel-Kanal gewählt werden kann. Mit Klick auf Kopieren werden alle Inhalte der Antwort übertragen.
Sofern sich die Kanalsprachen unterscheiden, werden die Inhalte automatisch übersetzt. De Übersetzung erfolgt maschinell weshalb eine redaktionelle Überprüfung empfohlen wird.
b) die Sidebar
Die Sidebar wird über das äußerst rechts stehende Symbol aufgerufen.
Die Optionen von Links nach Rechts umfassen die Flow-Preview, die Themeninfo, das Änderungsprotokoll und den Kompanion (Antwort-Assistent).
Flow-Preview
Die Flow-Preview veranschaulicht die gesamte Antwort-Struktur. Es besteht keine Möglichkeit der Anpassung, ausgehend von den einzelnen Bausteinen. Diese können neben der Bearbeitung der Antwort im Editor zur Orientierung genutzt werden.
Um ausgehend von der grafischen Darstellung Änderungen vorzunehmen, muss das Baumdiagramm ausgewählt werden (siehe hierzu 7.).
Themendetails
Über das „i” wird die allgemeine Themeninfo bzw. werden die Themendetails aufgerufen. Es ist somit die Themenübersicht (siehe hierzu 2.) im Antworte-Editor - dieselben Inhalte können eingesehen werden.
Änderungsprotokoll
Über das Zeitsymbol wird das Änderungsprotokoll (englisch „Changelog") aufgerufen. Hier können alle zuvor gespeicherten Versionen der Antwortinhalte eingesehen werden. Jede Version trägt im Titel die Änderungsnotiz (siehe hierzu speichern und verwerfen, 4b.).
Neben der Änderung kann eingesehen werden, welche die aktuell veröffentlichte Version ist. Vorherige Versionen können mit Klick auf Brillensymbol in der Leseansicht (siehe hierzu 7.) eingesehen werden. Dort erscheint im oberen Bereich die Option „Übernehmen" mit der die geöffnete Version in den Inhalte-Editor übertragen wird und dort die vorher aktuellste Version überschreibt. Anschließend können die Inhalte angepasst, gespeichert und veröffentlicht werden.
Durch Klick auf vollständiger Überblick kann eingesehen werden, welche Hub-NutzerInnen zu welchem Zeitpunkt (Zeit und Datum) welche Version erstellt hat. Auch kann hier jeweils wieder die Leseansicht gewählt werden.
Kompanion als redaktioneller Assistent
Mit Klick auf die Chatblase mit Stern wird der Kompanion aufgerufen. Die Informationen zum Kompanion findet sich in diesem Knowledgebase-Artikel.
7. Flow-Chart und Lesemodus
Die große Flow-Chart-Ansicht wird über das dreigliedrige Diagramm aufgerufen. Der Lesemodus über das Brillensymbol.
a) Das Baumdiagramm
Das Baumdiagramm ist die systematische Darstellung der Antwort. Anders als in der schnellen Struktur kann hier ein einzelner Schritt angeklickt werden. Sodann öffnet sich rechtsseitig der Antworte-Editor und die Antwort kann wie gewohnt angepasst werden. Dabei bleibt die strukturierte Ansicht geöffnet.
b) Der Lesemodus
In der Leseansicht wird der aktuelle Bearbeitungsstand dargestellt. Sofern mehrere Bearbeitunsgsstände gespeichert wurden, kann über die beiden Pfeile - wie beim Undo-Redo-Button zwischen den einzelnen Versionen gesprungen werden.
Die aktuelle Version ist dabei immer mit dem Hinweis (bereitgestellt) gekennzeichnet. Die ungespeicherte Version ist mit dem Hinweis (ungespeichert) gekennzeichnet.
8. Veröffentlichen
Bevor abschließend der Veröffentlichen-Button oben rechts im Hub geklickt wird, sollten alle getätigten Änderungen zunächst in der Preview getestet werden. Zum Schluss erfolgt der Klick auf Veröffentlichen und die angelegten Inhalte werden für Nutzer:innen im Live Chatbot verfügbar.
Gut zu wissen:
- Änderungen, die im Bearbeitungsmodus getätigt werden, müssen manuell gespeichert werden, bevor sie veröffentlicht werden können.
- Der Veröffentlichen-Button kann nur nach Änderungen geklickt werden und ist ansonsten ausgegraut.
- Sollten Änderungen an Inhalten noch unveröffentlicht sein, erscheint dazu ein Hinweis im oberen Bereich im Hub.
Sofern nicht alle Änderungen auf einmal freigeschaltet werden sollen, können einzelne Elemente über das Hot-Deploy-Feature individuell freigeschaltet werden. Siehe hierzu (Abschnitt 4b)
Empfohlenes Vorgehen:
- Inhalt hinterlegen bzw. anpassen und speichern
- Preview-Button klicken
- Getätigte Änderungen im Preview Chatbot testen
- Alles perfekt? Dann einfach nur noch den Veröffentlichen-Button klicken und los geht's! 🚀
